Давайте сотрудничать!
Заполните форму, мы перезвоним и обсудим проект
Рассказываем, зачем вообще нужны большие данные и как их можно использовать в бизнесе на примере работы с клиентом


О клиенте
Так как кейс под NDA, мы не можем разглашать информацию о том, кто именно является нашим клиентом.
Наш клиент — российское представительство зарубежного автоконцерна, которое также отвечает за страны СНГ. Его сайт ежемесячно посещает более 3 миллионов пользователей.
Клиент пришёл к нам с задачей построить систему веб-аналитики.

Зачем клиенту сбор данных и веб-аналитика
UX-анализ и оптимизация интерфейса сайта на основе данных
Данные помогают понять, как люди взаимодействуют с интерфейсом сайта. Их можно проанализировать и сформировать гипотезы, как можно улучшить этот интерфейс и его элементы. И эти гипотезы не должны формироваться на основании субъективного мнения дизайнера или маркетолога — они должны опираться на статистику.
Например:
Есть данные, что на страницу конфигуратора автомобиля зашло 1000 человек. Из них 950 кликнули на выпадающий список, чтобы выбрать объём двигателя, а выбрали в итоге только 900. Куда потерялись 50 человек? Проблема ли это? Собранные благодаря веб-аналитике данные помогут ответить на этот вопрос.
Сбор аудитории для персонализированного ремаркетинга
Мы можем собрать в Google Analytics всех тех, кто за май 2022 года пытался сконфигурировать определенную модель автомобиля с ёмкостью двигателя 3 литра и полным приводом. А потом показать этим пользователям контекстную рекламу на сторонних сайтах, чтобы напомнить им о компании и продукте.
Предоставление отчётности
Ещё данные нужны, чтобы просто анализировать, что происходит: выполняют ли дилеры и подразделения показатели и планы, везде ли продаётся та или иная модель машины и так далее.

Сложности, с которыми мы столкнулись на проекте
Когда мы пришли на проект, над ним уже работали 2 подрядчика — одного из которых мы и должны были сменить. Но не всё прошло гладко — мы столкнулись сразу с несколькими проблемами.
Первая проблема — в разности наименования отслеживаемых событий.
Если посещаемость сайта примерно 3000 человек в месяц, люди не очень активно с ним взаимодействуют — в месяц отправляется условно 200-300 событий. И даже если нет стандартизированных наименований этих отправляемых событий, в них можно разобраться вручную.
Например, есть одна воронка — это конфигурация автомобиля, который пользователь хочет купить. И есть вторая воронка — это оформление кредита. В первой воронке, когда человек нажимает на какой-нибудь выпадающий список, мы отправляем это событие под названием «человек кликнул выпадающий список». А во второй воронке, когда человек нажимает на выпадающий список с количеством лет для кредита, мы отправляем это событие под названием «человек нажимает на выпадающий список». Если в месяц таких событий 1000, то это не страшно. Но когда на сайте 3 000 000 посещений в месяц, и количество таких событий измеряется десятками миллионов, в них очень легко запутаться.
Каждая команда, работавшая над проектом, привносила свои стандарты того, как именовать те или иные события. И это привело к тому, что в аналитике много схожих данных назывались по-разному и не подлежали обработке.
Вторая проблема — неправильный способ отправки данных в Google Analytics.
Вернее, не совсем подходящий.
Есть два основных способа отправки данных в Google Analytics. Первый — отправка напрямую из кода сайта. Когда пользователь выполняет какое-то действие, мы создаём команду, и она отправляет данные в Google Analytics.
Второй способ — через так называемый dataLayer. Проще всего представить его как отдельную копилочку, в которую мы складываем какие-то данные, когда происходят какие-то события. Например, человек нажал на кнопку раскрыть выпадающий список для выбора ёмкости двигателя, и мы не сразу отправляем данные в Google Analytics, а помещаем в эту копилочку и собираем.
Когда мы начали работу над проектом, отправка всех событий была настроена первым методом. Если сайт небольшой: с малым количеством элементов интерфейса и невысокой вариативностью, то следить за всем тем, что ты отправляешь напрямую из кода сайта, несложно. Но сайт нашего клиента таким не был.
Мы начали сталкиваться с тем, что события отправляются не из тех мест, из которых они должны отправляться. Начали возникать технические ошибки, связанные с тем, какой способ отправки данных в Google Analytics использовался. Человек нажал на выпадающий список выбора ёмкости двигателя, а в Google Analytics отправилось оформление заявки.
Читать полностью
Третья проблема — не все данные передавались в Google Analytics
Передавались только данные, близкие к конверсии: макро и микроконверсии. Макроконверсии — это непосредственно сами лиды: человек забронировал машину. И микроконверсии — посетитель перешёл на страницу, где можно забронировать машину. Но все предшествующие этим действиям события не отправлялись. Нельзя было посмотреть с точностью до действия, как человек конфигурировал свою машину или как он выбирал себе кредит.
Обновление нейминга
Реализация проекта проходила на 3 версии Google Analytics, которая называется Universal Analytics. В рамках этой версии у отправляемого события есть 3 переменные, которые его описывают:
Получается, что вместе с каждым событием можно передавать до 200 пользовательских переменных и 200 пользовательских метрик. Пользовательские переменные — это некоторые факты, дополнительно описывающие события, а метрики — это дополнительные числа, описывающие события.
Все эти события нужно было унифицировать. Обновление нейминга событий было самым большим и сложным этапом, так как простая с виду задача «событие раньше именовалось X, теперь будет именоваться Y» в реальности включает в себя несколько больших этапов и взаимодействие нескольких команд, а именно:
Когда наше техническое задание внедрялось, все события собирались и отправлялись аккуратненько, правильно и без ошибок. Нам необходимо было сделать следующее финальное действие — обеспечить сбор данных в дашбордах отчётов. В них нужно было собрать данные, собранные и по старому принципу, и по новому, чтобы у клиента не было проблем с их просмотром и использованием.

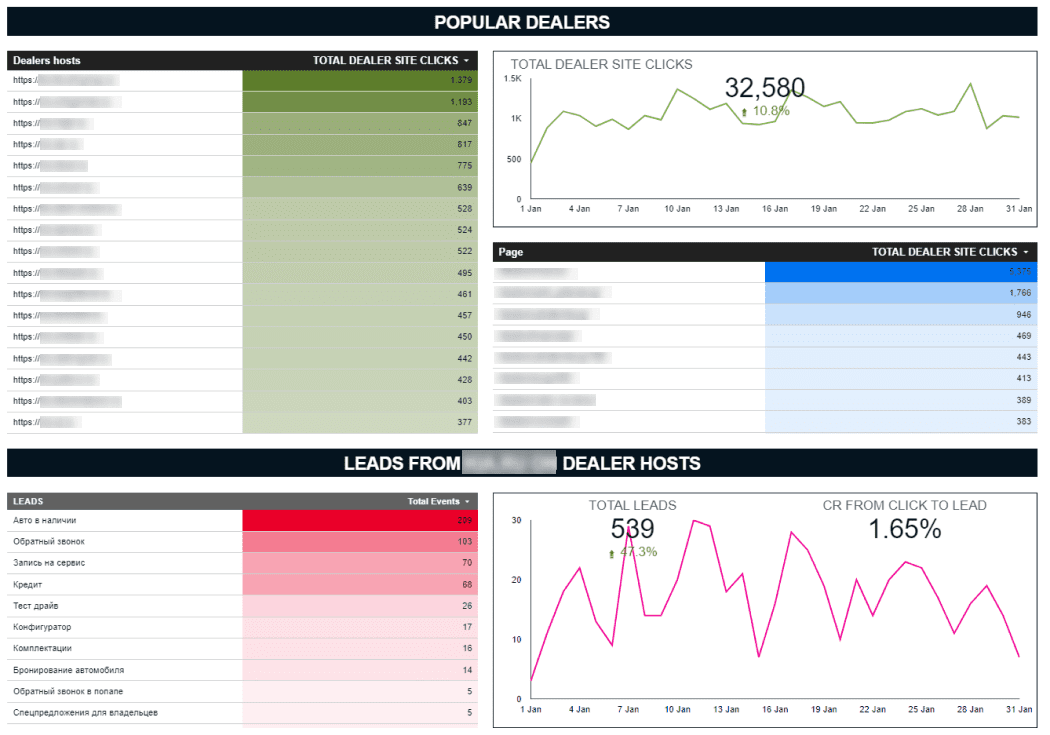
Дашборды
Дашборды позволяют хранить всю информацию в одном месте и получать ее в один клик. Мы постепенно разворачивали типовые дашборды, которые были интересны клиенту.
И сейчас у нас 6 больших дашбордов, которые описывают самые разные сведения.
Масштабирование системы веб-аналитики на дилерскую платформу
Когда мы согласовали и внедрили около 50% от нового нейминга этих событий и нового способа передачи данных в Google Analytics, мы решили, что сделаем всё тоже самое на дилерской платформе. Подробнее об этом кейсе вы можете прочитать здесь.
Это позволило собрать ещё один дашборд по дилерам с бенчмарками по всей стране и регионам. Каждый дилер мог зайти в дашборд на свой собственный лист, где есть его показатели, и сравнить их с другими дилерами. Если дилер видит, что в сравнении с Россией у него какие-то элементы работают хуже, он может выдвинуть гипотезы и протестировать новые инструменты, которые улучшат его показатели.


Результаты
Мы отслеживаем все параметры и показатели, которые могут потребоваться бизнесу на любом этапе воронки и работы сайта. Это помогает разработчикам улучшать не только сайт, но и сам продукт.
От запроса до документации реализованного отслеживания событий проходит всего около часа с учетом подготовки ТЗ, внедрения и проверки реализации.
Любая команда, работающая с веб-аналитикой, вне зависимости от глубины вовлеченности в разработку нового нейминга может быстро найти и посчитать требуемые параметры и показатели.
Мы зададим вам несколько вопросов